Logo design is one of the many basic of designers job. If you are wondering how other designers design their logo or what procedure did they follow, this may be the resources you are looking for. In this tutorial, we will bring you some of the excellent tutorial available for Adobe Illustrator on teaching and showing you some of their logo design work and procedure. Nonetheless, if you are trying to learn some technique for designing a logo with Adobe Illustrator, this is some good knowledge you must read.
Illustrator
10 different ways to fully utilise the blend tool in Adobe Illustrator
I've talked about how amazing and underused the blend tool in Illustrator is. Here are ten ways to fully utilize the blend tool to create many different kinds of effects in Illustrator.
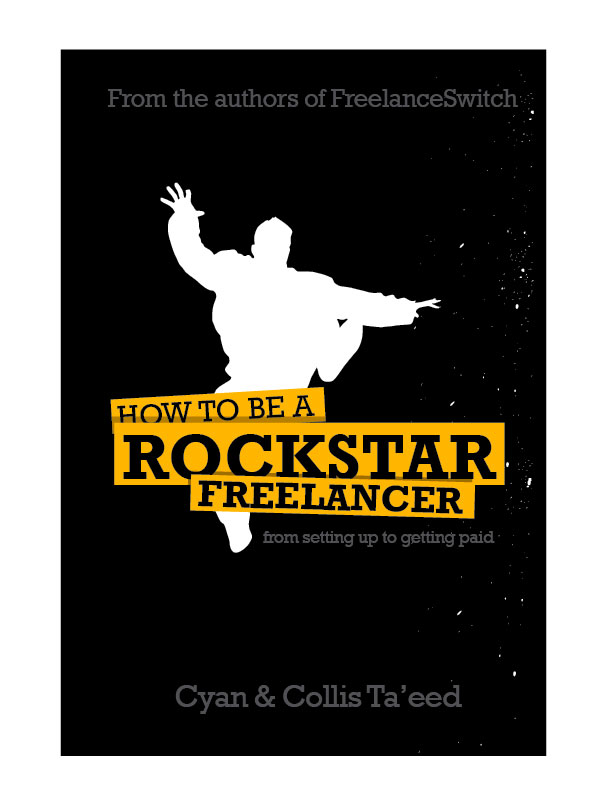
Blend and mask yourself a great poster
Do you think it's difficult to create a poster with an effect just like the one above? Think again! It's really not. The blend tool was used to create the swirly effects in the background of the poster which would have otherwise been dull and flat.
Illustrator Blend Tool Tips and Tricks
Over at Guru's Unleashed, the tutorial teaches you how to edit the blending spine so you can blend in curves or in any other direction that you would like.
Illustrator's Blend Tool: A Comprehensive Guide
This guide teaches you how to blend with various shapes and gradients, applying blends along a path, replacing spine option, replacing a spine or creating highlights like the picture above. Very useful and reccomended for beginners who did not know the full potential of the tool.
Creating a Stylish Vector Flower
The blend tool technique makes creating vector images like the flower above VERY simple to do- not to mention that it looks great. NDesign studio teaches you how.
Creating Vector Gradient Patterns
Creating vector gradients like the ones above is easy! All it takes are four steps and there you have it. The vector lab shows you how.
Once the blend tool has been sufficiently mastered, it can be incorporated with other tools to create other images such as the ones below.
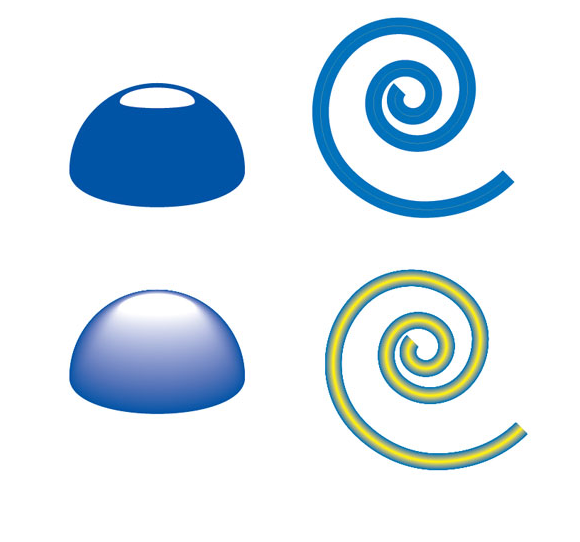
Swirl mania in Illustrator
The swirls and spirals in the picture can be created using the blend tool along with the pattern details on them.
Che Mondo Bello: Tutorial in Illustrator Blends
Again, this image shows a perfect example of how an image is livened up with the details in the background created with the blend tool.
Amazing Illustrator 3D Effects
Starting with a relatively flat image of a text, by using the blend tool, a 3d effect can be obtained. With a little help from Photoshop, the result is the image such as above.
Creating an abstract flower using Blend Tool
This tutorial is a step-by-step article on how to create an abstract flower such as the one above using the blend tool. I particularly liked this one the best. A great example of a simple and yet so beautiful image that is easy to do.
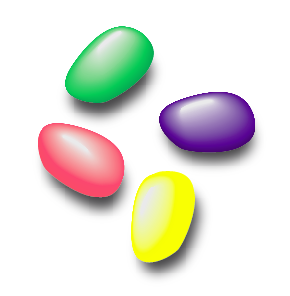
Creating gradients with the blend tool
The jellybeans above all look relatively 3d with the help of the blend tool which would have otherwise been a very flat image.
Tutorial: How to draw cartoon eyes using Adobe Illustrator
Beginners in Illustrator or any form of drawing platform would know just how difficult it is to draw the eyes of their character. I particularly suck at it, and I've recently figured out how to do a simple eyehack, if you will. I've cheated and used this same technique many many times in my illustrations.
First of all, using the Ellipse tool, draw out a circle about 50 pixels in diameter. The size does not really matter since they are vector eyes and can be resized infinitely. It just depends on how big you want your eyes to be.
Pick a nice colour to fill the ellipse. I picked a nice shade of green. Keep the border to be black.
Next, using the ellipse tool, draw a smaller circle, which is black inside and out.
Position the black circle somewhere in the middle of the green circle. It does not have to be exactly in the middle.
Finally, draw another ecllipse, make it slightly oval this time, smaller than both the ellipses. Fill it with white. The border should be white too. Position it such that it overlaps the black and green circle.
There you have it, one eye! Simple and easy.
Duplicate the technique to create the other eye but place the white ellipse in the other direction so that they won't look weird. Here's an example of what it looks like on my cartoon character.

10 useful tips and tricks when using Adobe Illustrator
Adobe Illustrator has a number of tools that Photoshop does not have, and is generally used to create icons as it can be edited infinitely and can be shrunk or increased in size without losing any picture quality. Below are some other great tips for using Illustrator and the wonderful effects that can be created.
How to create sketch style icons in Illustrator
![]()
This sketchy scribbled-in style is used by a lot of websites, and here's how to do it like you coloured it in with your pencil! Also, they were kind enough to have the AI source file for download so you don't even have to do it yourself, just download the file and snatch their icon. Remember to leave some feedback though, I'm sure they'll appreciate it! I'll be using this technique in my site too!
How to do a colourful lighting effect

So you think only Photoshop can produce amazing lighting effects? Illustrator can too! And this site demonstrates it pretty well. I think Illustrator is pretty underestimated in a lot of things that it can do, and there aren't enough tutorials out there to show what its capabilities are. It doesn't just draw.
How to create an alarm clock icon
![]()
This alarm clock looks pretty realistic and is illustrated largely with the help of the gradient tool. This site also has a pretty nifty and detailed tutorial to illustrate an open book using the 3d extrude and bevel tool.
How to create an open book with the extrude and bevel tool

How to create an abstract background

This would be pretty easy if you got the hang of Illustrator and is well-acquainted with the Blend tool. But if you haven't, this tutorial will teach you how! The blend tool is very underused in Illustrator but it's one of the most useful ones out there.
How to design your own funky digital character

Scan your sketches, upload them into Illustrator, and use the live trace to trace the paths of your character. You can then create your own personal funky cartoon character!

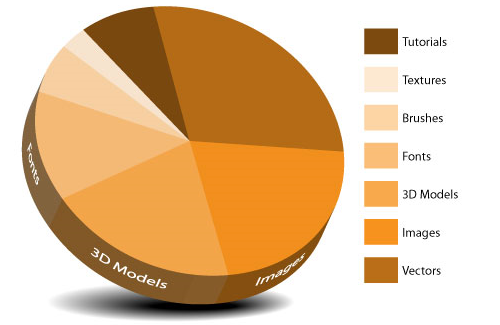
Need to create an awesome pie chart to impress your colleagues at your presentation? Here's how!
How to create a realistic candy bar

This article is a step by step tutorial on creating a realistic candy bar simply with the options contained in the Effects menu. It's amazing how simple the effect on the candy bar is just by adding a few touches of shadow and lighting on an otherwise flat image.
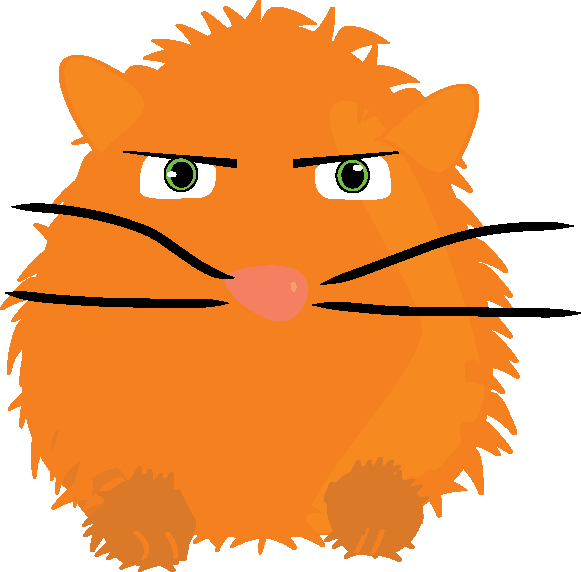
How to create a furry vector monster

The one striking thing about this monster, is the fur detail all over the body. Without it, it wouldn't look half as great. The tutorial has a detailed step-by-step instruction on how to create the monster as well as how to create the fur detail to create a little more depth to your cartoon character.
Creating a swatch gradient background effect

This pixellated gradient effect is a cool effect to use, and surprisingly really really easy to do with the blend tool (again, the blend tool is really really useful and one of the most powerful tools in Illustrator).
Another use for Adobe Illustrator: Drawing maps and floor plans
Illustrator isn't just used for sketching and drawing, it can also be used for drawing maps and floor plans! Adobe Illustrator CS4 is pretty neat for close-to-accurate illustrations as it has dynamic smart guides to speed up positioning and alignment of objects.
Anyway, recently, I had to do a floor plan for one of my assignments in my university. My current assignment is to perform a safety audit with my group members, on the biochemistry laboratory in my school.
Since the floor plan was not available, we had to manually draw it by ourselves.
I thought Adobe Illustrator is quite useful and efficient for this task.

I just scanned in the hand-sketched plan into my computer, placed it in the first layer, and drew over it on the second layer. Pretty fast and easy!
The final product:

I realised, it can also be good for drawing maps! For example if you wanted to lead someone to your home, but it’s not very well known to be recognised in google map like other landmarks, you can easily use the same technique i used above to illustrate a map to your destination.

For example, my house is the one circled in red above and I wanted to lead people there because I am having this majorly awesome party. Problem is, no one knows how to get there because it’s in the middle of nowhere.
Just print screen that map in satellite format in google maps, and place it the first layer in Illustrator.

Open up a new layer and place this above the map layer. Draw major landmarks, highways, housing areas, major buildings and ignore bushland and terrain. Oh and remember to label what you draw.

Add in arrows to give direction.
After you’re done, just delete the first layer, and you have your map!