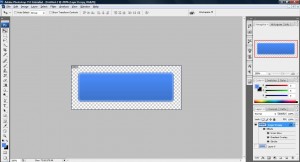
1. Fire up your photoshop and open a workspace around the size of 250x100 with transparent background and draw a blue rounded rectangle.
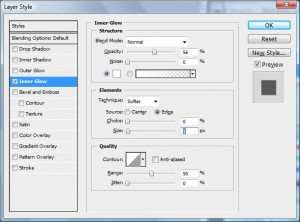
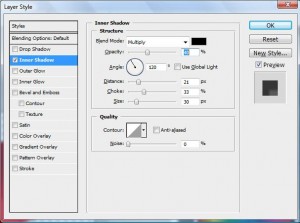
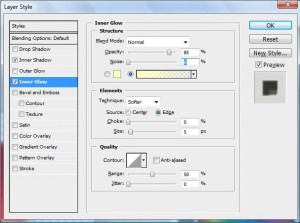
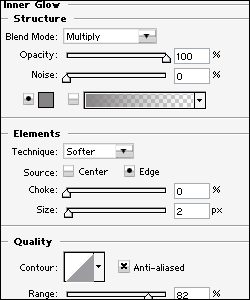
2. Duplicate another layer and remove the background of this rounded rectangle if you did not create a workspace with transparent background, search for 'Add a layer style' on the bottom of the Layer palette and select 'Inner Glow'. Apply the setting as shown on the image.
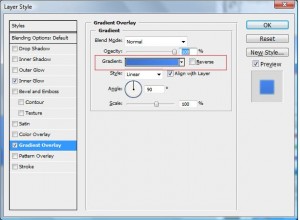
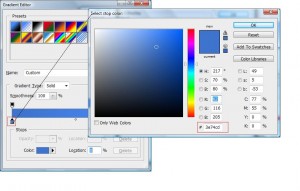
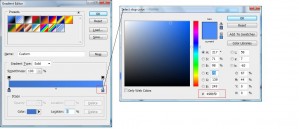
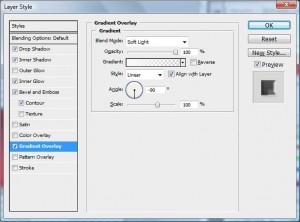
3. Click on 'Gradient Overlay', double click on 'Gradient:' and Apply the setting as shown below.
Double click the red box and change the color as shown above.
4. Click on 'Stoke' and apply the setting shown below and click 'OK'.
5. You will see something like this.
6. Create a new layer by clicking 'Create a new layer' icon on the Layer Palette and draw two line using the 'Line Tool' as shown below.
7. Add on some text on the button and its all good to go!